咖啡样式表(Coffee Style Sheet):CSS中的咖啡颜色
话说开发者只为咖啡工作,似乎有道理,所以这周的漫画将混合我两大兴趣:咖啡和CSS。特别地,将关注CSS颜色以及不同类型的咖啡如何以类似的CSS颜色表示。
来看几个缩写 RGB、Hex(也是 RGB)和 HSL(有趣的是,它也是 RGB)。在 CSS 标准中出现的新颜色格式:L*a*b*、LCH、CMYK、HWB、OKLCH……很多人问我:“为什么我们在 CSS 中需要这么多颜色格式?”,这是一个合理的问题,将尝试通过卡通来回答。
看到这里,似乎是一篇技术博客,或许……
接下来将借助现有的 CSS 颜色函数来实现这一点:HWB。HWB 代表:色相-白度-黑度,但稍微修改了字母的含义以适应文章目的:
H = Hot water = water (duh):H = 热水 = 水(显而易见)W = White = milk (foamed, frothed, steamed, etc.):W = 白色 = 牛奶(泡沫、起泡、蒸汽等)B = Black = coffee (quoting Homer Simpson: the cause of, and solution to, all of life’s problems.):B = 黑色 = 咖啡(引用霍默·辛普森:所有生活问题的原因和解决方案。)
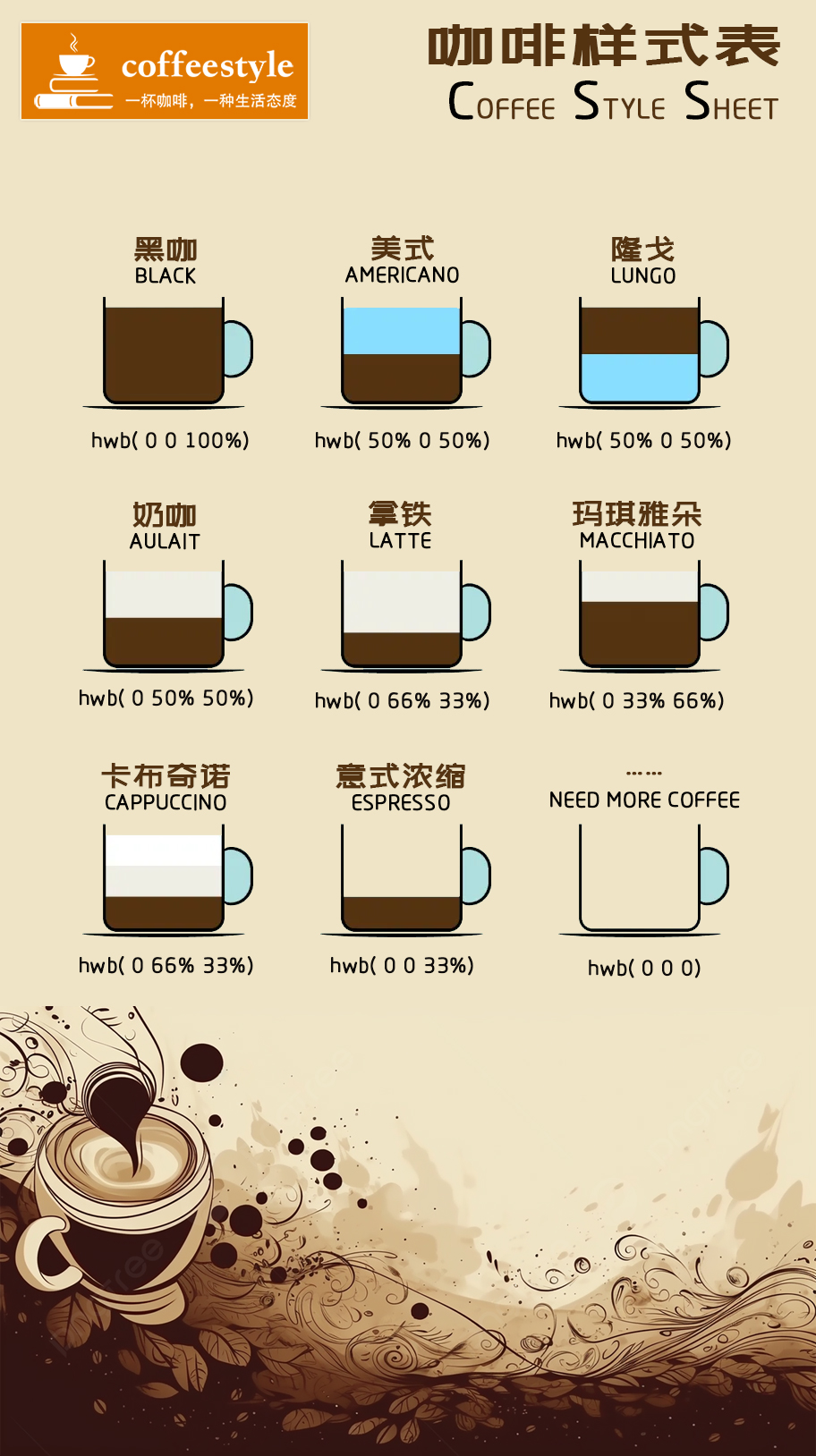
经过这段长长的介绍,来张卡通图:

虽然这个想法很样式,但它是有限的:如果我们想要一杯摩卡呢?摩卡有巧克力,而 hwb() 没有办法表示巧克力。它只有水、牛奶和咖啡。凭借这三种基本成分,只能制作信息图上的咖啡和一些其他咖啡(例如 cortado、café bombón 或 galão)。不过,还缺少很多:爱尔兰咖啡、意式浓缩咖啡、marochino 等等,而不能仅用水、牛奶和咖啡来制作它们。
即使对于卡通中的那些,新创建的 hwb() 函数也不够。例如,看看卡布奇诺:它是 66%的牛奶和 33%的咖啡。它的成分与拿铁相同似乎有些误导,但它们并不相同:在卡布奇诺中,牛奶一半是蒸汽加热的,一半是气泡的。
在摩卡的情况下,缺少巧克力(在 HWB 中没有这个选项)……那为什么不使用 LCH 呢?
L = Lightness/Leche/Lait/Latte = Milk:L = Lightness/Leche/Lait/Latte = 牛奶C = Chocolate:C = 巧克力H = Hot coffee:H = 热咖啡
现在就可以使用功能函数lch(20% 40% 40%)来做 ,并得到一杯美味的摩卡。请注意,图表中的一些咖啡可以用 LCH 来定义(基本上除了美式咖啡和浓缩咖啡以外的所有咖啡)。





